Sekarang aku akan ajar macam mana nak letak iklan nuffnang kat blog korang.
First korang sign-in kat website Nuffnang ni. Then korang click 'Add Ads'.
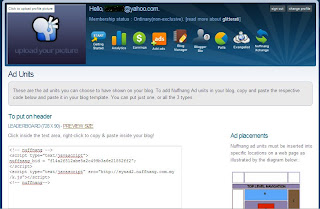
Sekarang ni ada 3 jenis coding yang nuffnang bagi untuk korang letak dalam blog. Jenis-jenis dia adalah Header, Sidebar dgn Between content. Untuk memudahkan korang, aku letak gambar ni sebagai rujukan kedudukan iklan nuffnang tu.
A : Header
B : Between Content
C : SideBar
B : Between Content
C : SideBar
SIDEBAR
-First korang cari "to put on sidebar", pastu korang copy coding seperti yang aku highlight kuning ni je.
-Pastu korang bukak blog korang.
-Ikut turutan ni : Dashboard > Design > Add a Gadjet > HTML/JavaScript.
Korang akan nampak macam ni.
-Korang paste kat dalam box tu.
-Tekan Save.
Ikut korang la nak letak mana iklan tu janji dekat sidebar ye.
HEADER
-First korang cari "to put on header", pastu korang copy coding seperti yang aku highlight kuning ni je.
-Bukak blog korang.
-Ikut turutan ni : Dashboard > Design > 'Edit HTML'.
-Tick dulu dekat 'Expand Widget Templates'.
-Tekan Ctrl + F taip <body.
Korang akan nampak macam ni.
-Paste coding betul-betul bawah line tu.
Contoh lepas korang paste coding tadi.
-tekan 'Save template'.
BETWEEN CONTENT
-First korang cari "to put between content", pastu korang copy coding seperti yang aku highlight kuning ni je.
-Bukak blog korang.
-Ikut turutan ni : Dashboard >; Design > 'Edit HTML'.
-Tick dulu dekat 'Expand Widget Templates'.
-Tekan Ctrl + F taip post-footer-line-3
Korang akan nampak macam ni.
-yang highlight oren tu adalah apa yg korang taip tadi.
-Yang highlight kuning tu pulak adalah tanda yang aku buat untuk tunjuk kat korang di mana perlu paste coding tadi.
-Sekarang korang paste coding tu atas line yang aku highlight kuning tu.
Contoh lepas korang paste coding tadi.
-Tekan Save template.
Ok dah setel. Senang je kan. Sori kalau tutorial aku ni agak memeningkan kepala korang. Aku nak buat ni lagi pening.Haha. Macam biasa sesiapa tak paham boleh pm kat comment box ye. :P
nota goreng2: Korang boleh gak refer kat sini. Klik disini.











10 comments:
x reti nak buat yang add between content tu :(
sori.yon dh baiki dah part nk letak kt between content tu.hehe.cube try balik.kalau xdp gak bitaw ye.huhu.
thanks post entry nih....
thums up!!
:)
peh terbaik woookkk.. Tq bro, step yg ko bg mmang senang cik pelita kaw yang bengap ni nak paham.. double thums up 2 u!!!
thanks goreng...nk tny nie...cmne nk tkar password kt nuffnang tu??
t email girl_9129@yahoo.com
thanks for the tutorial. :)
baru buat tadi. macam mane? dop reti laaa ;(
da buat ikut tuto letak kt sidebar dgn between content.
tapiiiii...same je?xde beza pun? cam mane eh? pelis tolong!
datang blog syaa,cbox okeh.
realy need ur help! hm.
http://katamindahati91.blogspot.com/
thanks banyak2.. akhirnya dapat aku buat!
mcm mana nak upgrade ke gliteriti... die tulis non gliterriti
assalam...please help me, dalam blog saya tiada dalam html "post-footer-line-3", so saya nak paste step yang kedua dimana yek???? Expand widget templates pun tak ada..huhuhu
Post a Comment